
Feature:
Interactive Clients and User Interface
Interactive Clients and User Interface
Gato GraphQL provides a multitude of interactive clients, and a user interface based on the WordPress editor, so that anybody can operate it, whether a developer or not.
User-friendly interface
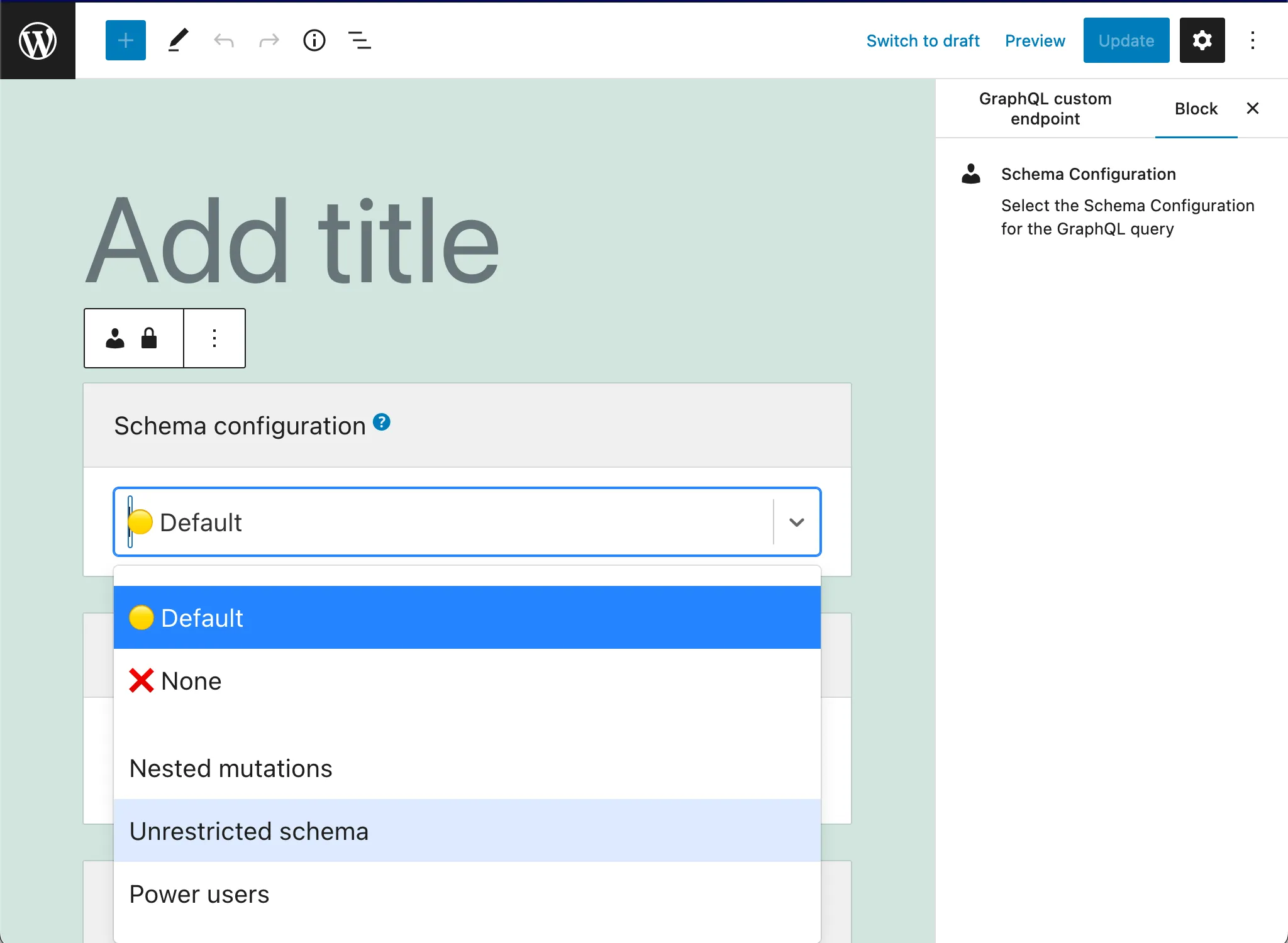
Gato GraphQL provides a multitude of graphical clients (based on the WordPress editor) to configure the GraphQL schema, deprecate fields, define access control and cache control, and others:

These clients make it very easy to interact with Gato GraphQL, directly within the wp-admin (and without the need of any PHP code), reducing friction and removing barriers so that anyone (developers and non-developers alike) can use it.
GraphiQL client
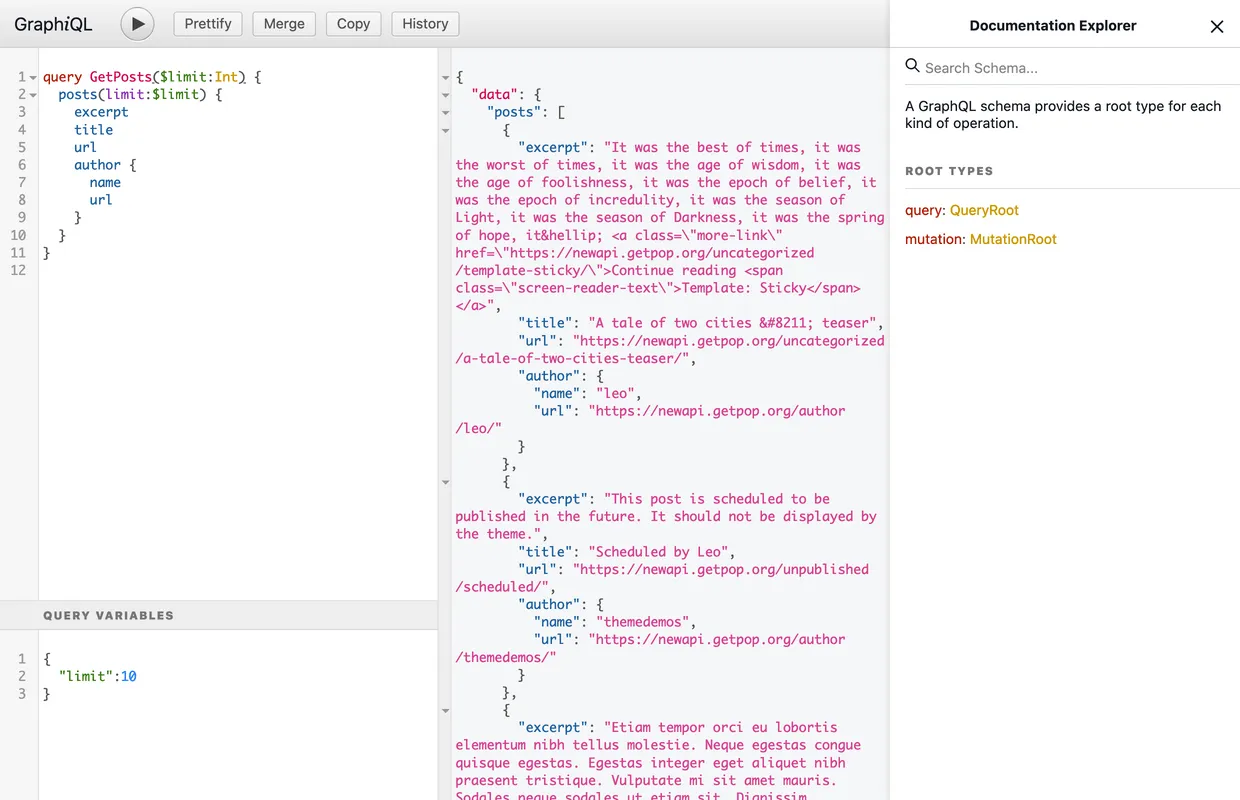
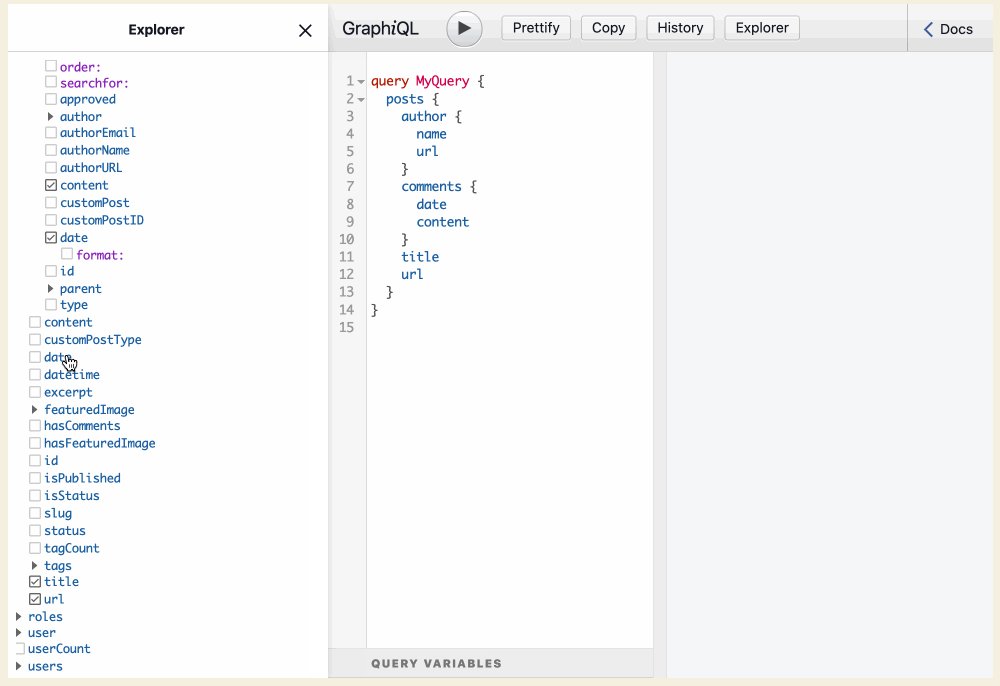
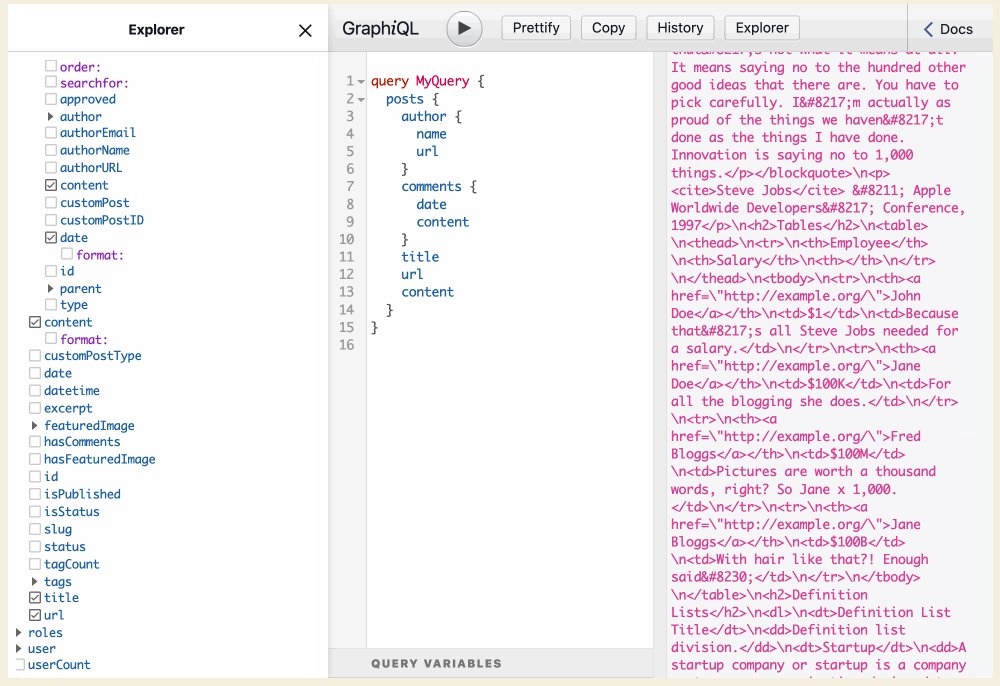
Execute the query against the GraphQL server using the GraphiQL client:

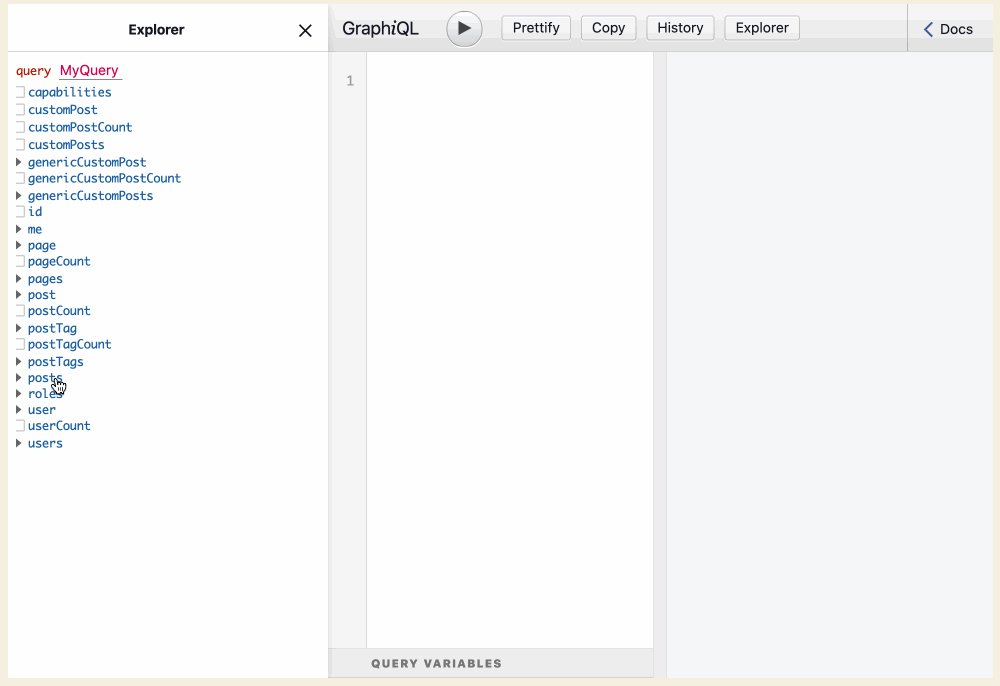
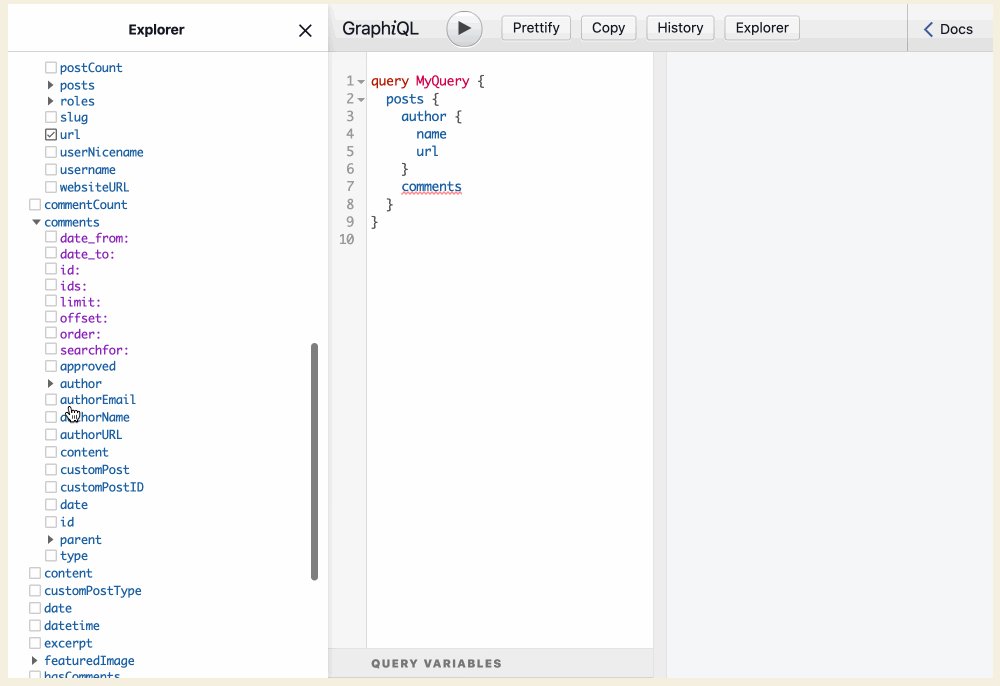
The GraphiQL Explorer is also provided, allowing us to compose the GraphQL query in a visual manner, by clicking on fields:

Voyager client
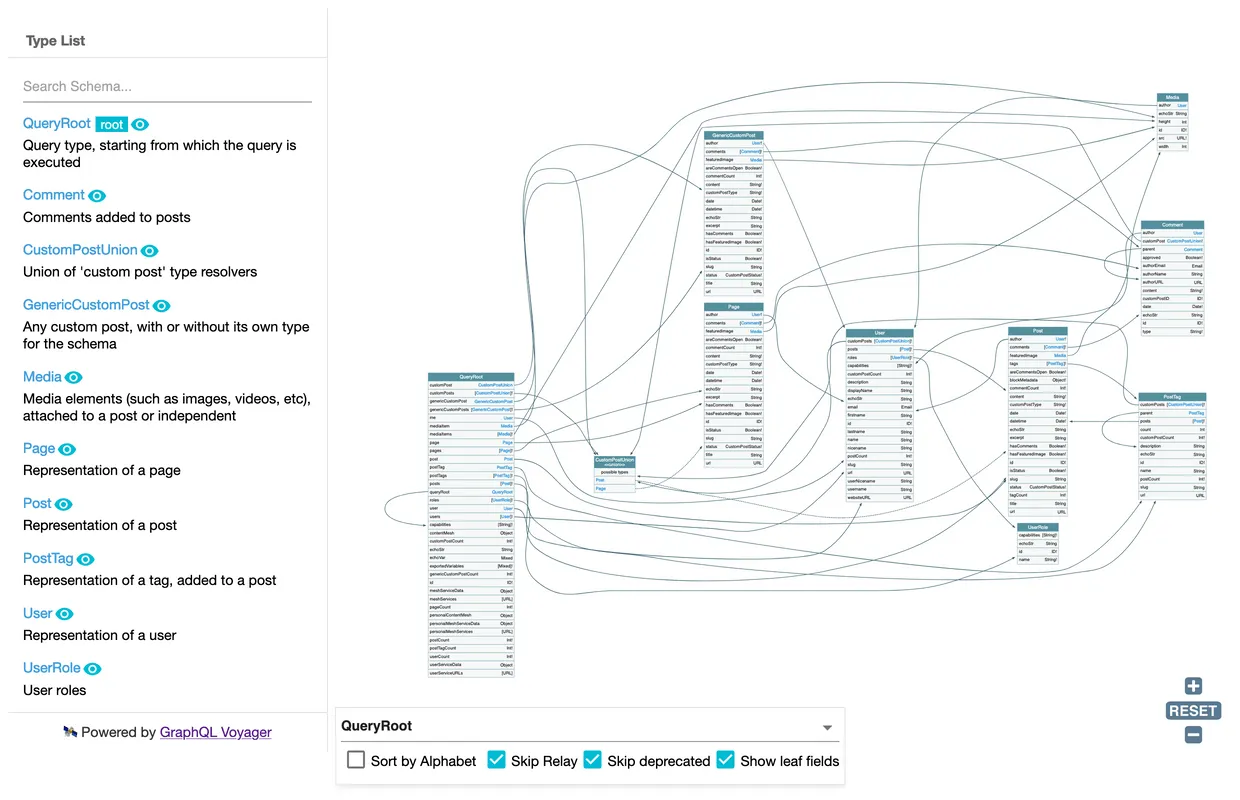
Visualize the GraphQL schema using the GraphQL Voyager client:

This tool enables to interact with the schema, as to understand how every entity in the application's data model relate to each other.
